
NodeJS Vs Laravel | The Most Demanding Backend Framework
The choice of backend framework is one of the major decisions when it comes to the creation of web applications. Web frameworks are important components that simplify the development process. They have several integrated features that are popular in web development.
By Sahil Kumar

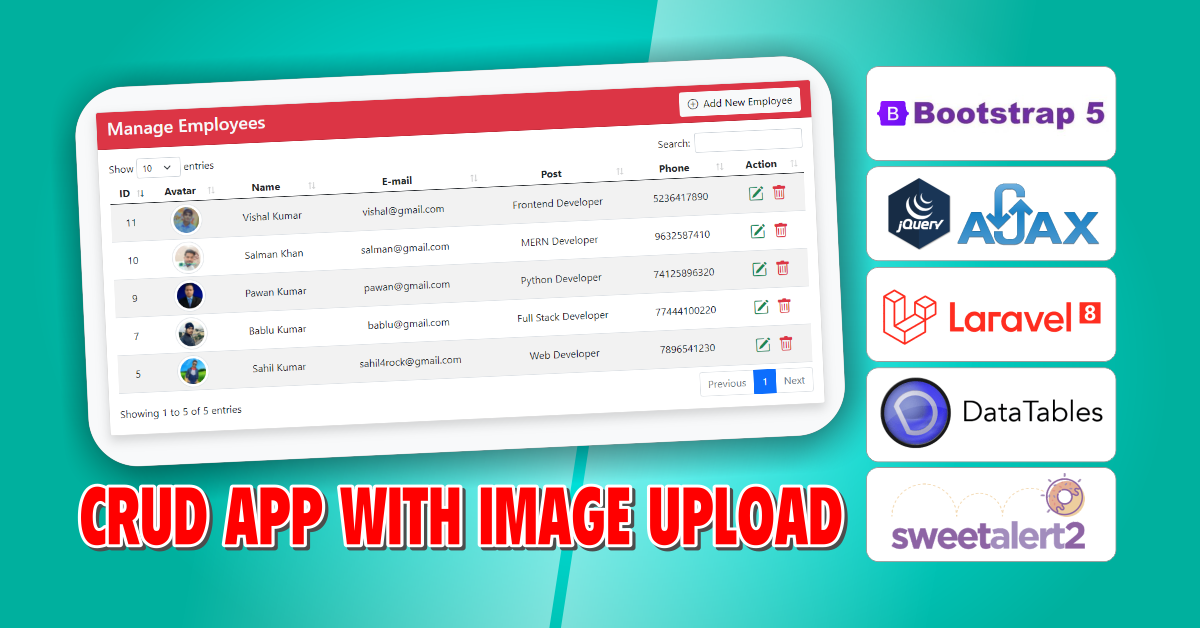
CRUD Application With Image Upload Using Laravel 8, jQuery - Ajax, SweetAlert & DataTable
In this post, I'm going to show you how to develop a complete CRUD (CREATE, READ, UPDATE, DELETE) application with Image Upload using Laravel 8, Bootstrap 5, jQuery - Ajax, DataTable, SweetAlert 2 and Bootstrap Icons.
By Sahil Kumar

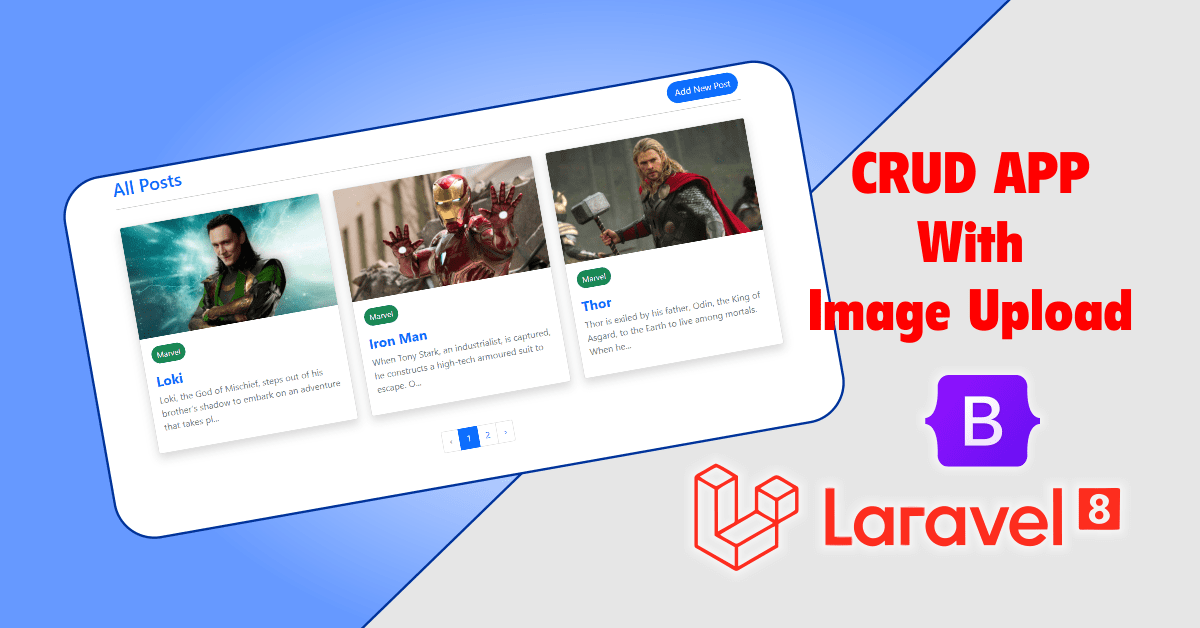
CRUD Application With Image Upload Using Laravel 8
In this post, we'll see how to develop a CRUD (Create, Read, Update, Delete) application with image upload and pagination using Bootstrap 5 and Laravel 8.
By Sahil Kumar
SUBMIT GUEST POST 🚀
Ready to contribute? Head to the article dashboard to publish your own insightful articles and share them with our audience!
Go to dashboardRECENT POSTS

How Digital Marketing Drives Growth in eCommerce Businesses
1 month ago

Building a Secure Authentication System with PHP OOP, PDO, MySQL, and Bootstrap 5
1 month ago

10 Essential Web Design Principles for Creating a User-Friendly Website
1 month ago

Send Mail with Contact Form Using PHPMailer & Gmail SMTP | 2023
1 month ago

Full Stack Laravel 10 & React JS | SPA Authentication | Part 2
1 month ago