
Send Mail with Contact Form Using PHPMailer & Gmail SMTP | 2023
In the realm of web development, effective communication is key, and sending emails is a fundamental aspect of this process. Incorporating email functionality into your web applications can enhance user engagement and streamline information dissemination. This post offers a concise guide on using PHPMailer in conjunction with Gmail SMTP to seamlessly integrate email sending capabilities into your projects.
By Sahil Kumar

NodeJS Vs Laravel | The Most Demanding Backend Framework
The choice of backend framework is one of the major decisions when it comes to the creation of web applications. Web frameworks are important components that simplify the development process. They have several integrated features that are popular in web development.
By Sahil Kumar

CRUD App Using CodeIgniter 4, Bootstrap 5, jQuery - Ajax
In this post, I'm showing you how to develop a complete CRUD (Create, Read, Update, Delete) Application with Image upload using CodeIgniter 4, Bootstrap 5, jQuery - Ajax, and SweetAlert 2 library.
By Sahil Kumar

CRUD App Using Bootstrap 5, PHP-OOP, PDO-MySQL, Fetch API of ES6
In this post, we'll see how to develop a CRUD (Create, Read, Update, Delete) Application using Bootstrap 5, PHP - OOP, PDO - MySQL and Fetch API of ES6 (ECMAScript), i.e., also known as Modern JavaScript.
By Sahil Kumar

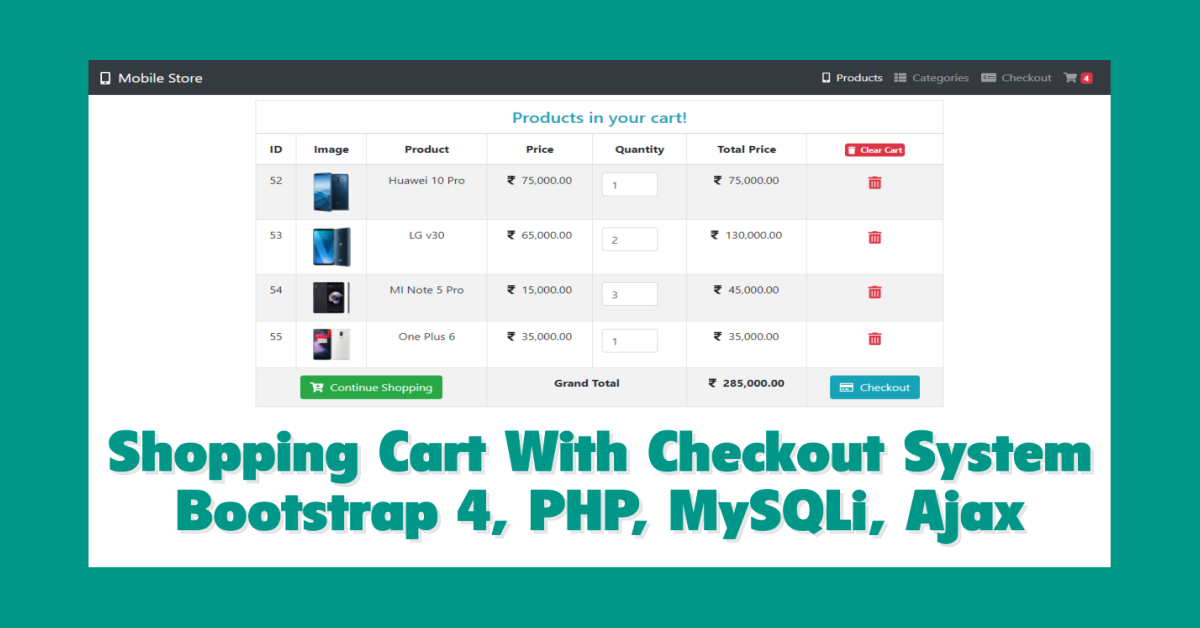
Shopping Cart With Checkout System Using PHP, MySQLi & Ajax
In this post, I'm going to show you how to develop a Shopping Cart with Checkout System using Bootstrap 4, PHP, MySQLi Prepared Statement and jQuery - Ajax.
By Sahil Kumar
SUBMIT GUEST POST 🚀
Ready to contribute? Head to the article dashboard to publish your own insightful articles and share them with our audience!
Go to dashboardRECENT POSTS

How Digital Marketing Drives Growth in eCommerce Businesses
1 month ago

Building a Secure Authentication System with PHP OOP, PDO, MySQL, and Bootstrap 5
1 month ago

10 Essential Web Design Principles for Creating a User-Friendly Website
1 month ago

Send Mail with Contact Form Using PHPMailer & Gmail SMTP | 2023
1 month ago

Full Stack Laravel 10 & React JS | SPA Authentication | Part 2
1 month ago